Create A Blog Theme Template
I Want to Create My Own Blog Template...
Why would I want to do such a thing in the first place? Well to start, I realized that the only template that blogger offers that is search engine friendly is the simple theme. If you haven't seen it, well it is quite outdated, and one of the reasons why I went to school to learn how to code, because the internet of old is hideous!
I started out with learning about the blogger tags and elements that the blogger platform uses, as it would be impossible to get the posts or pages created to show on the blog without knowing how to address the elements.
The resources at the bottom are a great starting point to learning about Blogger's elements and tags. However, you're going to also want to have an Internet browser with developer tools built in, such as Chrome, as it helps to reveal all the elements and tags Blogger is familiar with.
As blogger only allows xml files to be uploaded, I needed to start out declaring my document as xml:
<?xml version="1.0" encoding="utf-8"?><!DOCTYPE html>
Next I have to tell the blogger parsing engine basically what code libraries and data to use to display my website.
The first line of code below tells the parsing engine that we are using xml namespaces to create html. The next line defines the xml prefix b: namespace. The data line tells the engine where to get the data. The next line gives the engine a library of expressions. Then we have language direction, a Google custom search engine and language. All of this is part of the root of our page and will go before the head tag.
<html xmlns="http://www.w3.org/1999/xhtml"
b:version='2' <htmlclass='v2'
data="http://www.google.com/2005/gml/data"
expr="http://www.google.com/2005/gml/expr"
dir="data:blog.languageDirection"
gcse="https://www.google.com/cse/"
lang="data:blog.locale">
Now we need to make the head of the page so that when people have our website open along with other websites when the hover over the tab they can read what the webpage is.
Below I have the html head tag, then a xml b: include tag which tells blogger to include into the head of my webpage all the head content, including meta tags for descriptions, and titles.
<head> <b:include data="blog" name="all-head-content"/>
<title><b:if cond='data:blog.pageType' != "item"'><data:blog.pageTitle/> - Guides, Recipes, Life Hacks, and More!<b:else/>
<data:blog.pageName/> - <data:blog.title/>
</b:if></title><meta content="!" name="fragment">
<meta expr:content="data:post.labelNames" name="keywords">
I have also instructed it to display the page name and then the blog title with the b:else tag if the page type is a static page created with the create a new page in the pages section of blogger.
Now the highlighted text will be displayed after the title of the blog on the tab of the website homepage. All other pages and posts will have their designated titles first with the blog name following after.
You may have also noticed that I added a few meta tags before the closing </ > head tag, the first meta tag indicates to the engine that the content of the page should be displayed as a fragment in a browser's history.
Though keyword meta tags are no longer read by the engines due to people keyword stuffing the meta tag, there is also a meta tag to pull the post labels to use as keywords.
Styles will also be added to the head section just below the meta tags, which will be done with the b:skin tag and the CDATA tag.
Defining variables will allow you to use the blogger customize template option to a degree. I'm still having issues with seeing any changes to my design with the customize template option but do see the option to try to style some elements when the variables are placed in the CDATA tag before the content styles.
<b:skin><![CDATA[ ///*----------------------------
My Blogger Template-------------------------------*/
/*------------------------------- Content Styles -------------------------------*/<style> h1 { font-family: sans-serif; font-size: 4em; margin-top: 0; } #header-left { display: inline-block; width:600px; } #header-right { display:inline-block; width: 300px; float:right; clear:both; } </style> //]]><b:skin>
</head>
The style tag starts the CSS which stands for customized style sheet. Generally you want as much CSS and any other lengthy script to be in a separate file from the template to prevent any search engine penalties for having more code than content.
However, blogger doesn't allow you to upload any files you want to the directory/folder they need to be in, so we are going to store them in the head and try not to go cray cray with styles.
My styles start by telling the parser that I want my level 1 headings (h1, the largest text size for headings, and a must have in order to please the search engines) to be a sans-serif font.
Next we need to get the body of the website made so in between the open < > and closed </ > html body tag I have added some common div and b:section tags for the page header, the navigational links, and posts. Then I closed my document with the closing body and html tags
<body>
<div id="body" class="body">
<b:section id="header" class="header" maxwidgets="3 " showaddelement="yes"></b:section>
<b:section id="navigation" class="navigation" maxwidgets="1" showaddelement="yes"></b:section>
<b:section id="main" class="blog-posts" maxwidgets=" " growth="vertical" showaddelement="yes"></b:section>
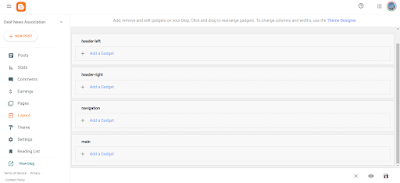
</div></body></html> At this point, I save what I have. As long as Blogger doesn't give any errors when saving, which it shouldn't as all tags have their closing, and we now have all the required elements that are necessary to make the bare minimum webpage.
The final code will look like the code below.
<?xml version="1.0" encoding="utf-8"?><!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
b:version='2' <html class='v2'
data="http://www.google.com/2005/gml/data"
expr="http://www.google.com/2005/gml/expr"
dir="data:blog.languageDirection"
gcse="https://www.google.com/cse/"
lang="data:blog.locale">
<head> <b:include data="blog" name="all-head-content"/>
<title><b:if cond='data:blog.pageType' != "item"'><data:blog.pageTitle/> - Guides, Recipes, Life Hacks, and More!<b:else/>
<data:blog.pageName/> - <data:blog.title/>
</b:if></title><meta content="!" name="fragment">
<meta expr:content="data:post.labelNames" name="keywords">
<b:skin><![CDATA[ ///*----------------------------
My Blogger Template-------------------------------*/
/*------------------------------- Content Styles -------------------------------*/<style> h1 { font-family: sans-serif; font-size: 4em; margin-top: 0; } #header-left { display: inline-block; width:600px; } #header-right { display:inline-block; width: 300px; float:right; clear:both; } </style> //]]><b:skin>
</head> <body>
<div id="body" class="body">
<b:section id="header" class="header" maxwidgets="3 " showaddelement="yes"></b:section>
<b:section id="navigation" class="navigation" maxwidgets="1" showaddelement="yes"></b:section>
<b:section id="main" class="blog-posts" maxwidgets=" " growth="vertical" showaddelement="yes"></b:section>
</div></body></html>
Current rating:
Up Vote It!
Subscribe to:
Post Comments (Atom)

No comments:
Post a Comment